In this blog, we will see the difference between Inline vs. inline-block.
The display property has many different values which are very useful and is a commonly used property to control layout. It defines how an element is displayed. Every HTML element has a default display value depending on what type of element it is.
This property is used to display an element in the same line
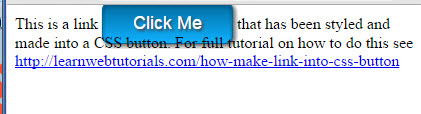
If we place a button element with the display: inline; the element will take up as little space as possible. The padding on the element does not push other element away in a vertical direction. Padding on the left and right will push away because it is inline.

Image sourced from learnwebtutorials
This is used to set a display on an element as an inline block container.
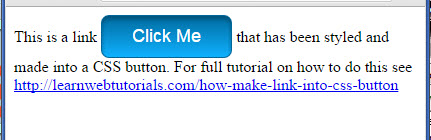
If we set the CSS of a button to be display: inline-block; its padding pushes away other surrounding elements. The left, right, top, bottom padding take up the space in the layout.

Image sourced from learnwebtutorials